고정 헤더 영역
상세 컨텐츠
본문
var arr = ["bbb", "ddd", "aaa", "ccc"];
arr.sort();
일반적인 정렬 방법입니다.
아스키코드 문자 순서로 정렬됩니다.
2. 숫자 정렬

var arr = [1, 111, 4, 222, 10, 3];
arr.sort();
위 문자 정렬과 동일한 방법으로 정렬하게 되면
아스키코드 순으로 정렬되어 숫자의 크기대로 정렬되지 않습니다.

var arr = [1, 111, 4, 222, 10, 3];
arr.sort(function (a,b){
return a-b;
});오름차순 정렬 방법입니다.

var arr = [1, 111, 4, 222, 10, 3];
arr.sort(function (a,b){
return b-a;
});내림차순 정렬 방법입니다.
3. Object 정렬

var student = [
{name : "Andrew", age : 21},
{name : "Leo", age : 25},
{name : "Gabriel", age : 19},
{name : "Amy", age : 20},
{name : "David", age : 26},
{name : "Bryan", age : 19}
]
student.sort(function (a,b){
return a.name < b.name ? -1 : a.name > b.name ? 1 : 0;
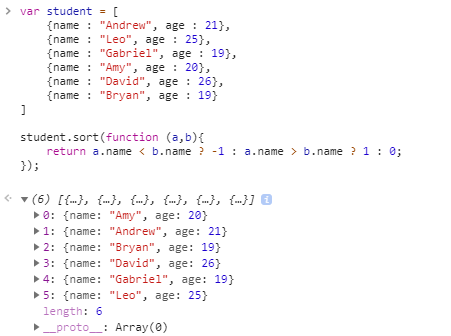
});학생 이름을 오름차순으로 정렬하는 방법입니다.

var student = [
{name : "Andrew", age : 21},
{name : "Leo", age : 25},
{name : "Gabriel", age : 19},
{name : "Amy", age : 20},
{name : "David", age : 26},
{name : "Bryan", age : 19}
]
student.sort(function (a,b){
return a.name > b.name ? -1 : a.name < b.name ? 1 : 0;
});학생 이름을 내림차순으로 정렬하는 방법입니다.

var student = [
{name : "Andrew", age : 21},
{name : "Leo", age : 25},
{name : "Gabriel", age : 19},
{name : "Amy", age : 20},
{name : "David", age : 26},
{name : "Bryan", age : 19}
]
student.sort(function (a,b){
return a.age - b.age
});학생 나이를 오름차순으로 정렬하는 방법입니다.

var student = [
{name : "Andrew", age : 21},
{name : "Leo", age : 25},
{name : "Gabriel", age : 19},
{name : "Amy", age : 20},
{name : "David", age : 26},
{name : "Bryan", age : 19}
]
student.sort(function (a,b){
return b.age - a.age
});
출처: https://fluorite94.tistory.com/220 [향삭]
'Study > JS' 카테고리의 다른 글
| [Javascript] Data Types (0) | 2020.07.24 |
|---|---|
| [Javascript] DOM(Document, Object, Model) (0) | 2020.07.24 |
| [Javascript] forEach (0) | 2020.07.20 |
| [JavaScript] LocalStorage (0) | 2020.07.19 |
| [Javascript] event.preventDefault / preventDefault란? (0) | 2020.07.16 |




